Implementing Firebase Remote Config in Flutter Apps

In today’s fast-paced world of mobile app development, being able to update your app without making users download a new version is incredibly valuable.
This is exactly what Firebase Remote Config offers. In this article, we’ll discuss what Firebase Remote Config is, its advantages and disadvantages, and how to add it to your Flutter app.
By the end, you’ll know how to use this powerful tool to make your apps more adaptable and user-friendly.
What is Firebase Remote Config?
Firebase Remote Config is a cloud-based service that enables you to alter the behavior and appearance of your app without needing to release an update. This allows you to remotely and instantly modify feature flags, update themes, adjust layouts, and much more.
Advantages of Firebase Remote Config:
- Real-time Updates: Modify your app’s behavior and appearance instantly without requiring users to download a new version.
- A/B Testing: Conduct A/B tests to enhance user experience and app performance.
- Personalization: Deliver a customized experience for different user groups.
- Easy Integration: Straightforward setup and integration with your existing Firebase project.
- Free Tier: Firebase offers a generous free tier, facilitating an easy start for developers.
Disadvantages of Firebase Remote Config:
- Latency: There might be a slight delay in fetching and applying the new configuration.
- Complexity: Managing and maintaining parameters can become challenging for very intricate configurations.
- Limited Free Tier: While the free tier is generous, heavy usage may necessitate a move to a paid plan.

Integrating Firebase Remote Config with Flutter
Now that we know the benefits and drawbacks, let’s dive into how to integrate Firebase Remote Config into a Flutter app.
Step 1: Add Dependencies
First, add the necessary dependencies to your pubspec.yaml file:

Replace latest_version with the latest versions of firebase_core and firebase_remote_config.
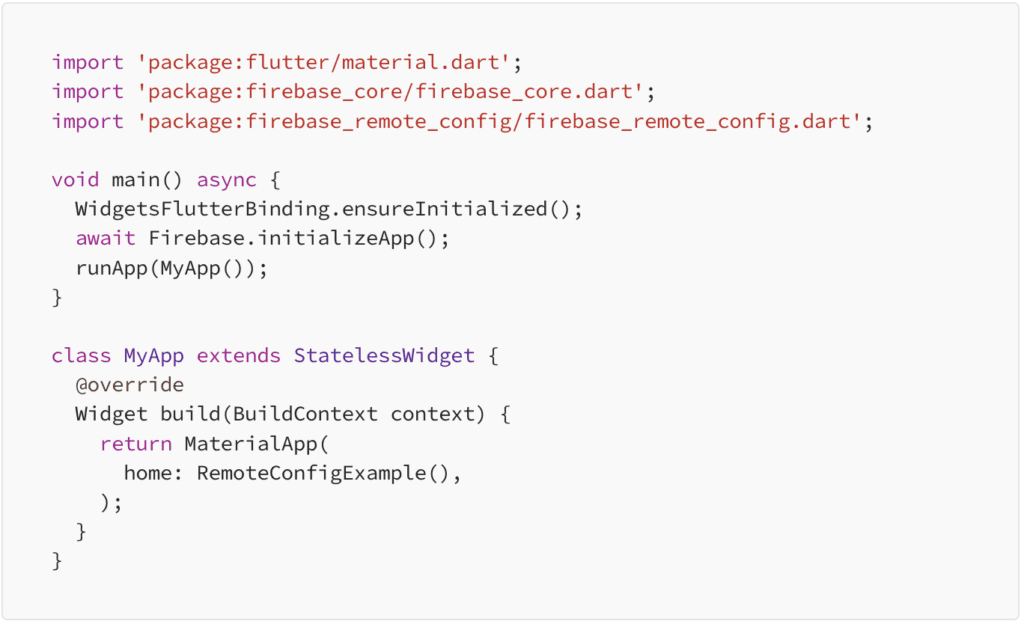
Step 2: Initialize Firebase
Initialize Firebase in your app. Typically, this is done in the main.dart file:

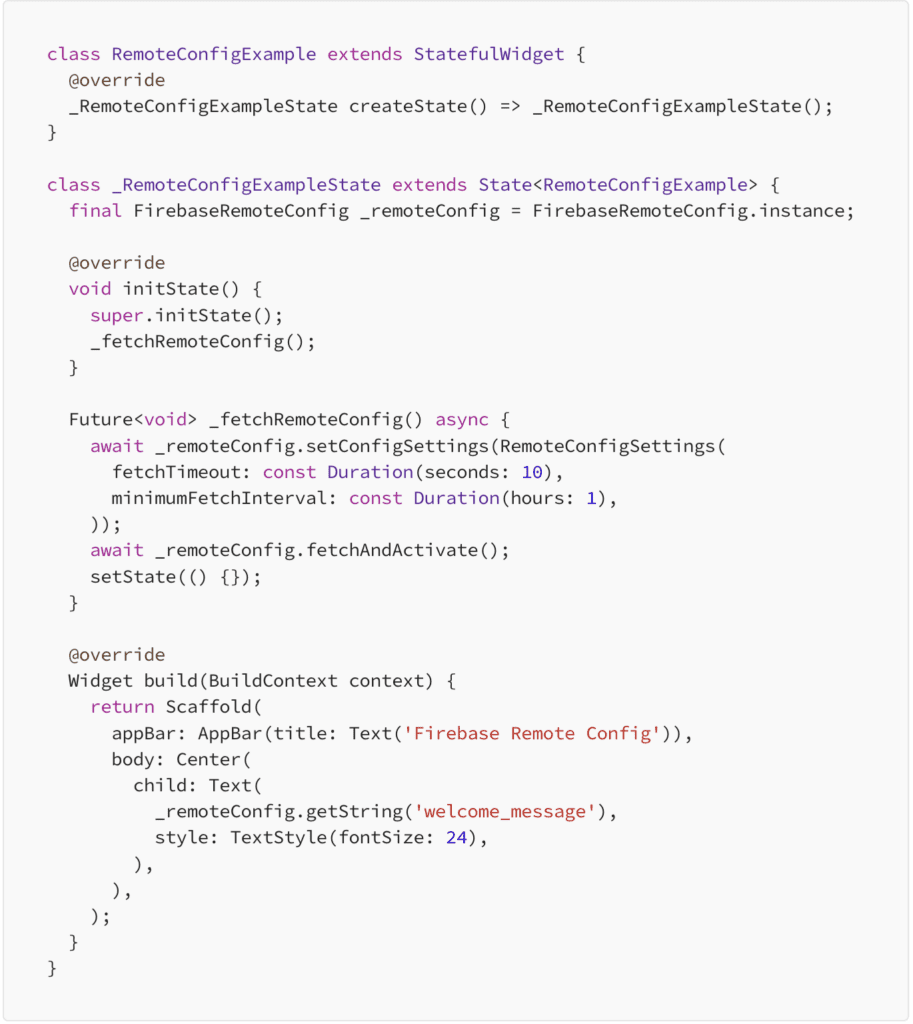
Step 3: Fetch and Activate Remote Config
Create a function to fetch and activate the remote configurations. This can be done in your main widget or wherever appropriate:

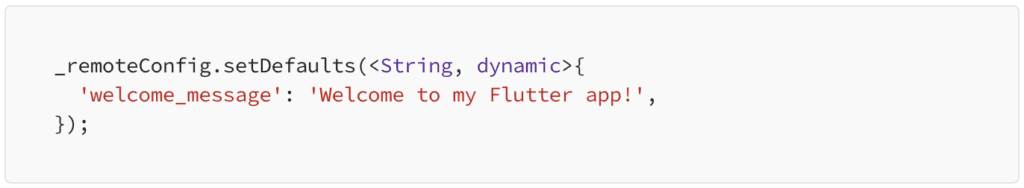
Step 4: Define Default Parameters
Defining default values for your remote config parameters is crucial for ensuring your app functions correctly before retrieving the most up-to-date values. Incorporate this into your initiate method.

Step 5: Enhance User Experience with Remote Co`
Maximize user engagement by updating Remote Config values in the Firebase Console.
Choose your project, head to Remote Config, and introduce a new parameter, such as “welcome_message,” with a custom value.
Step 6: Validate Your Configuration
Unveil the full potential of your app by testing the configuration.
Upon launching your app, the default welcome message will be visible. Adjust the “welcome_message” parameter in the Firebase Console, fetch the updated configuration, and witness the real-time changes in your app.
Conclusion
Firebase Remote Config is an invaluable asset for enhancing the adaptability and user experience of your Flutter apps.
With its capabilities for real-time updates, A/B testing, and personalization, it equips developers to swiftly address user feedback and evolving market demands.
Despite a few limitations, the advantages usually surpass the drawbacks, making it particularly beneficial for dynamic and user-focused applications.



